
ホームページビルダーでCSSを使うとフリーズする原因を解明する
丸の内フローラ 2018年の日記
更新日 03/10
こんにちわ、名古屋の花屋・丸の内フローラです。
2018年も更新がさっぱりのまるフロ日記です。
かつての更新の様にガンガン進まないのには言い訳が御座いまして
①業務が多忙になった
②ホームページの作成方法が変わり、写真添付が面倒くさい
・・・はい、怠慢です。
という事で本日はホームページビルダーを使う点の注意事項を備忘録として
使っていきたいと思います。
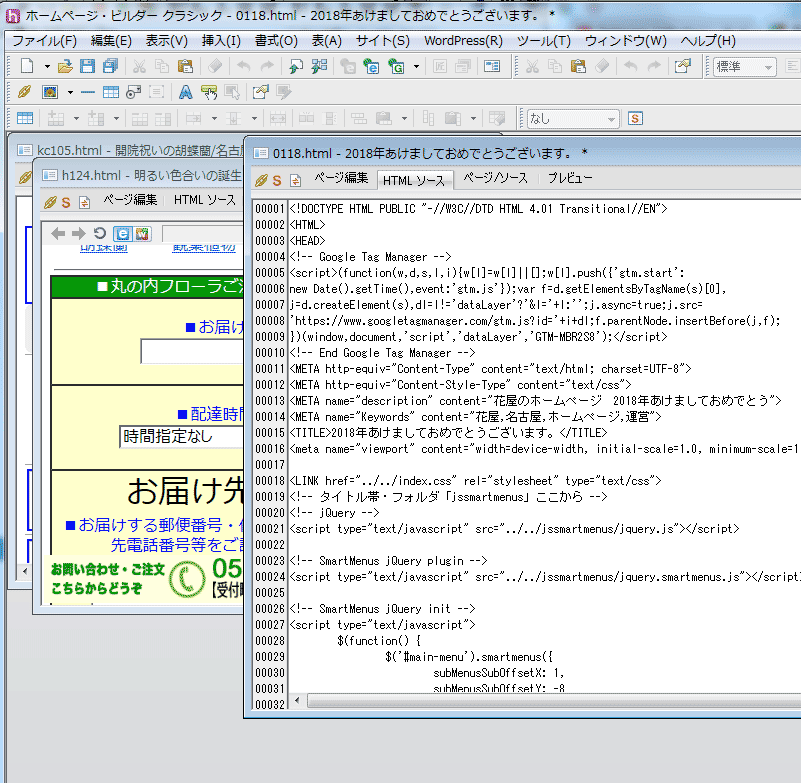
■■■■■ホームページビルダーがフリーズする■■■■■
この現象は過去にも何度もあります。
2001年頃からホームページビルダーでお世話になり
ホームページビルダー7を2014年頃まで無理やり使い、時代の流れで
Shift-jisからUTF-8に変える事がホームページビルダー7では無理だったため
ホームページビルダー20を購入しました。

で、そこからCSSの勉強を開始。
取り合えずレスポンシブサイトも自作で作る事が出来るようになりました。
CSSをどんどん勉強すると色々な事が出来ることに気が付きました。
PCサイトでは非表示
スマホサイトでは表示
タグに色をつける
などなどウェブマスターにとっては当然の事も、万年初心者の私には
画期的な発見であり、いかにかつてのホームページの仕様が
無茶苦茶だったのかを気づかされます。
■■■■■ 久しぶりのホームページビルダーのフリーズ ■■■■■
CSSでの制御をおこなう事を覚えたのですがホームページビルダーは
やはり初心者向けという事もありCSSについてはサポート外なのです。
CSSをティストエディタで変更し、ホームページビルダーのプレビューでリロードをさせる
非常にめんどうくさい。クロームでやった方が効率的。
であればドリームウィーバーに変更するのがいいのかな・・・
先に結論を書きます。
ホームページビルダーを使う場合、CSSでのリンク先は相対リンクで書く。
リンク先を絶対リンクで(弊社はhttps)書く事で読み込み時にフリーズします。
例
background-image: url("../top/h1/head016_03.gif");
↑読めます
background-image: url("https:mf8.jp/top/h1/head016_03.gif");
↑読めずに止まります。
※ホームページビルダーでフリーズをしてもブラウザでは問題なく表示されますが
ホームページビルダーで編集不可能なのは問題です。
17年もホームページ作成に携わり、このレベル。
最終的にお客さまにいい情報が届けばOK!
名古屋の花屋・丸の内フローラ
| ↑このページトップへ | まるフロ日記 |
| アクセス・地図 | 会社概要 |
| 特定商取法 | プライバシーポリシー |
| 表紙(トップ) | メール |
株式会社丸の内フローラ
〒460-0002
愛知県名古屋市中区丸の内2-10-19 市川ビル1F
電話:052-204-8739 FAX:052-228-7830
営業時間0900-1900 定休日:日・祝
メール:info@mf8.jp
〒460-0002
愛知県名古屋市中区丸の内2-10-19 市川ビル1F
電話:052-204-8739 FAX:052-228-7830
営業時間0900-1900 定休日:日・祝
メール:info@mf8.jp